자바스크립트 빌드 툴 소개
29 Apr 2019해당 포스트는 JavaScript Build Tools and Automation Systems를 번역하여 작성하였습니다. 잘못된 부분이 있다면 댓글 부탁드립니다.
자바스크립트는 웹 개발자에게 가장 인기있는 언어가 되었습니다. 당신은 웹 어플리케이션, 앱 어플리케이션을 빌드하는 등 많은 프로젝트를 만들 수 있습니다.
코드를 줄이는 것, 유닛 테스트, 웹페이지 리프레시와 같은 일부는 개발프로세스에서 매우 중요합니다. 이 일들은 매우 지루하지는 않지만 스트레스를 받을 수 있고 기운이 빠질 수 있습니다. 그렇지만 이런 일들은 무조건 마무리되어야 합니다.
이 글에서는 자바스크립트 프로그래머가 사용할 수 있는 몇 개의 유명한 빌드 툴과 자동화 툴을 소개할 예정입니다.
- Webpack
- Grunt
- Gulp
- Browerify
- Brunch
- Yeoman
이러한 도구들이 어떻게 개발 플로우에서 도움을 주는지 좀 더 자세하게 알아봅시다.
webpack
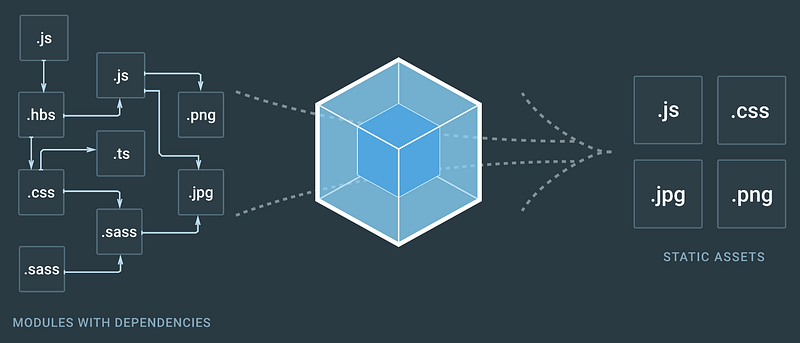
 webpack이라는 이름으로 이 툴이 무엇을 하는지 짐작할 수 있습니다. webpack은 많은 web package를 빌드라고 CSS파일과 이미지를 포함해 각각의 의존성을 빌드합니다. 그러고 관리가능한 아웃풋 파일을 만들기전에 모듈을 생성합니다. 이것은 생산성과 재 사용성을 증대시키고 각각에 분리되어진 의존성 패키지를 주입하는 것보다 속도를 줄일 수 있습니다. 즉 메모리를 덜 소비한다는 이야기입니다.
webpack이라는 이름으로 이 툴이 무엇을 하는지 짐작할 수 있습니다. webpack은 많은 web package를 빌드라고 CSS파일과 이미지를 포함해 각각의 의존성을 빌드합니다. 그러고 관리가능한 아웃풋 파일을 만들기전에 모듈을 생성합니다. 이것은 생산성과 재 사용성을 증대시키고 각각에 분리되어진 의존성 패키지를 주입하는 것보다 속도를 줄일 수 있습니다. 즉 메모리를 덜 소비한다는 이야기입니다.
webpack은 npm 혹은 yarn으로 인스톨할 수 있습니다.
npm intall -g webpack
yarn add webpack - dev
webpack은 상당히 복잡한 툴입니다. 그러나 온라인 튜토리얼을 통해서 쉽게 배울 수 있습니다. 유명한 툴이기때문에 튜토리얼은 쉽게 찾을 수 있습니다. 좀 더 자세한 사항이 궁금하면 웹사이트를 참조하세요.
GRUNT

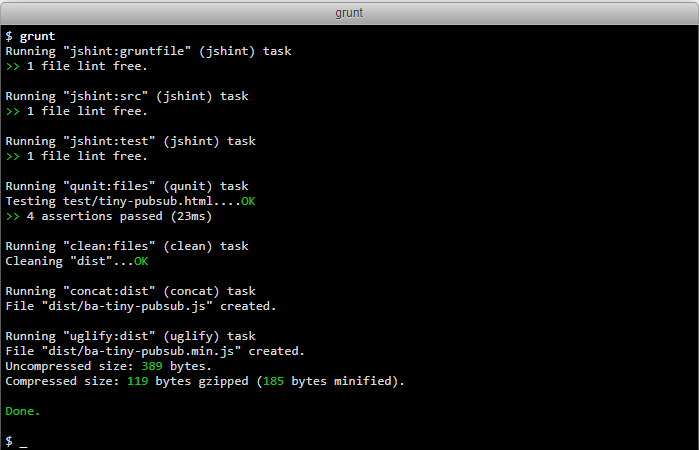
GRUNT는 반복적인 일을 자동화하는데 정말 좋은 테스크 러너입니다. GRUNT는 중재없이 코드들이 실행되는 것을 뒤에서 지켜볼 수 있습니다. Ben Alman에 의해 만들어졌고 Node js안에서 사용되는 Grunt js는 자바스크립트 기반으로 개발자가 코드길이를 줄이고 css를 전처리하고 개발하고 편집하고 유닛 테스트 등의 일을 자동으로 처리해주는 커멘드 라인 빌드 툴입니다.
당신은 이런 툴이 프로젝트안에서 일을 쉽고 빠르게 처리할 수 있다는 것에 동의할 겁니다. Grunt js는 꽤 많은 라이브러리를 포함하고 있고 CoffeeScript, Less, RequireJS, JSHint, Sass, Stylus와 같이 유명한 플러그인이 약 6,000개입니다.
Grunt는 업무를 자동화 시키는데 국한되어 있지 않습니다. 이미지 사이즈를 조정할 수 있고 개발 후에 웹 어프리리케이션을 퀄리티를 조정할 수 있습니다. 이것은 장기적으로 다른 타협없이 웹 어플리케이션의 로딩 속도를 올리는 좋은 방법입니다. 사실 Grunt는 Node.js에 내장되어 있습니다. 하지만 Grunt 라이브러리를 사용하기위해서 Node.js에 익숙하지 않아도 됩니다. webpack과 마찬가지로 인기있는 툴이기때문에 사용방법을 찾는데 오랜 시간이 걸리지 않을 겁니다.
npm install으로 Grunt를 설치할 수 있습니다.
npm install -g grunt
Grunt 또한 자체적인 커멘트라인 툴이 있습니다. 좀 더 자세한 내용을 알고 싶다면 공식 홈페이지를 살펴보시기 바랍니다.
GULP

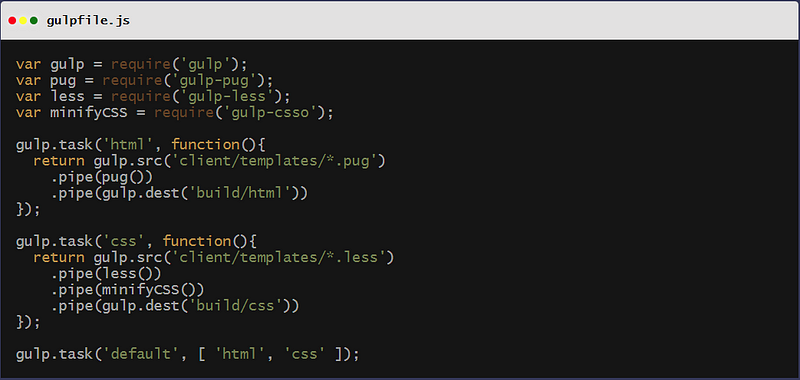
gulp는 프로젝트 개발을 위한 테스크 와 빌드 러너입니다. 개발 워크 플로우를 쉽고 부르럽게 만들어 줍니다. gulp를 사용하면 당신은 환경설정을하는데 많은 시간을 사용하는 것이 아니라 당신의 코드에 집중할 수 있다는 것을 느낄 수 있을 겁니다.
gulp는 최근에 매우 유명해졌습니다. 왜냐하면 수정하기 좋은 툴이고 쉽게 사용할 수 있는 거대한 라이브러리가 있습니다. gulp는 프론트엔드 개발자들이 많이 사용하는 툴입니다. gulp를 이용하면 HTML 템플릿을 만들고 CSS와 자바스크립트를 축소하고 이미지를 최적화시키고 심지어 로컬호스트를 계속해서 세팅해 주는 것과 같이 비생산적일 일을 대신해줍니다. 이러한 일들은 웹 어플리케이션을 생성하는데 반복되는 일이고 좀 더 생산적인 워크플로우를 만들어 줍니다.
이것 또한 npm install으로 설치가 가능합니다.
npm install -g gulp
gulp를 사용함으로써 API가 어떻게 동작하는지 학습할 필요가 없습니다. gulp 4개의 간단한 API를 포함하고 있습니다.
- gulp.task
- gulp.src
- gulp.dest
- gulp.watch
gulp는 유저들의 큰 생태계이고 꽤 유명한 툴입니다. 좀 더 자세한 내용은 공식 홈페이지에서 확인이 가능합니다.
Browerify

Browerify 빌드 설정을 위해 grunt 환경설정을 이용할 수 있습니다. grunt와 원할하게 동작하기때문에 Browerify를 grunt의 grunt-browerify를 사용해 실행할 수 있습니다.
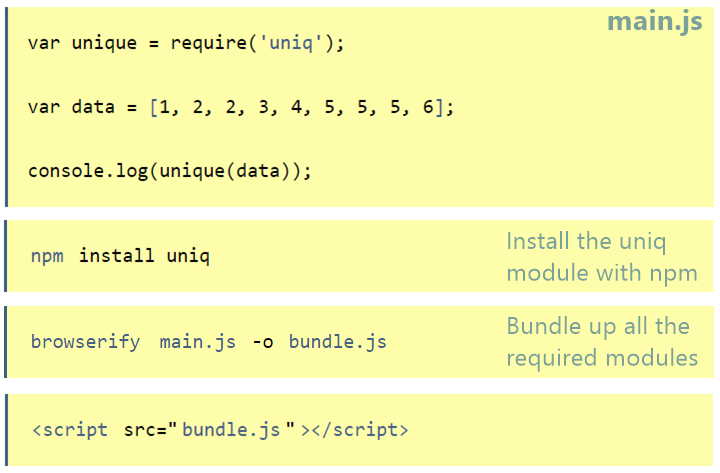
browerify 라이브러리의 가장 큰 특징 중 하나는 소스를 변경해주는 것입니다. 이 의미는 Coffescript를 자바스크립트로 쉽게 컴파일해주는 것이라고 할 수 있습니다. 여기서 멈추지않고 브라우저에서 node에서 사용되는 require를 이용해 코드를 작성할 수 있습니다. browerify는 node의 핵심 기능을 브라우저에서 사용할 수 있도록 제공함으로써 Node 에코시스템을 확장하려고 합니다.
browerify는 npm을 통해서 인스톨할 수 있습니다.
npm intall -g browserify
좀 더 자세한 내용은 공식 홈페이지에서 확인이 가능합니다.
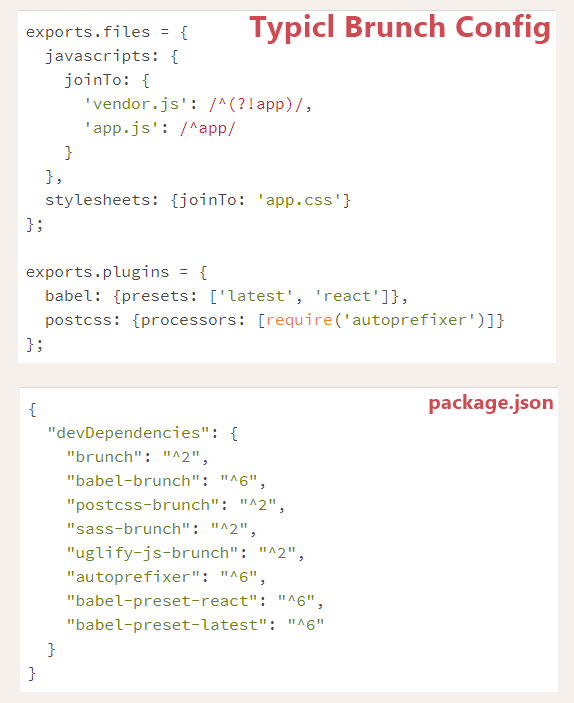
Brunch

Brunch는 프로젝트를 생성하는데 완벽한 자바스크립트 툴입니다. 작은 프로젝트에서 큰 프로젝트까지 모든 타입의 프로젝트를 자동화하는 것을 커버할 수 있습니다. Brunch는 파일마다 다른 스코프를 생성하고 그들이 필요할때만 실행함으로써 프로젝트를 편리하게 관리할 수 있도록 기능을 제공합니다.
Brunch는 CommonJS, AMD, Custom wrapper, definition와 같은 몇몇의 자바스크립트 코딩 스타일을 지원합니다. 개발을 할 때 Brunch는 로컬서버를 제공하고 브라우저를 활용한 간단한 시스템과 Jasmine, Less, Sass, CoffeeScript 등과 같이 손쉽게 본인이 선택한 프레임워크 플러그인을 제공합니다.
Brunch는 Node 패키지이고 손쉽게 인스톨해서 사용할 수 있습니다.
npm install -g brunch
프로젝트를 시작할 때 더 이상 고통을 받을 필요가 없습니다. 이것은 프로젝트를 쉽게 시작할 수 있는 효율적인 인스톨러입니다. 이것은 다른 환경설정이 필요없는 순수한 빌드 툴입니다. 좀 더 자세한 내용은 공식 홈페이지에서 확인이 가능합니다.
YEOMAN

YEOMAN은 자바스크립트 라이브러리입니다. “제너레이터 주변에 빌드되고 빌드할 때 사용되고 제너레이트를 실행합니다.” 저(필자)의 말때문에 혼란스러우신가요?
이 자바스크립트 라이브러리는 일반적인 스캡홀딩 시스템입니다. 이것은 매우 효율적으로 모든 어플리케이션(제너레이터)를 생성합니다. YEOMAN으로 필요한 툴을 찾는 데 많은 시간을 낭비하는 것없이 적절한 툴을 사용해서 프로젝트를 생성할 수 있습니다.
그래서 YEOMAN이 하는 일은 자동으로 생성하려는 어플리케이션을 만들고 새로운 프로젝트를 빠르게 만들고 새로운 모듈과 패키지를 생성하고 자바스크립트의 표준과 사용법을 유지시킬 수 있게 도와줍니다. 이러한 것으로 프로젝트 개발 프로세스에 대한 스트레스로 자유로워질 수 있습니다.
YEOMAN은 npm을 활용해서 쉽게 설치할 수 있습니다.
npm install -g yo
YEOMAN을 설치한 후, 필요한 제너레이터를 설치해야합니다.
npm install -g generator-webapp
그 후 YEOMAN 툴을 이용해 수비게 어플리케이션을 생성할 수 있습니다.
yo webapp
YEOMAN은 어플리케이션에서 커멘드 라인안에 있는 디렉토리구조를 만드는데 걸리는 시간을 절약해줍니다. YEOMAN은 언어에서 독립적이지 않습니다. 이 의미는 다른 언어에서 어플리케이션을 생성할때 사용될 수 있습니다. 또한 이 툴을 사용함으로써 이슈에 대한 솔루션을 얻을 수 있습니다. 만약 아직 제너레이터에 대한 개념이 없다면 이 포스팅에 대해 이해가 어려울 수 있습니다. 온라인에서 쉽게 튜토리어을 찾아볼 수 있고 공식 홈페이지에서도 확인이 가능합니다.
정리
당신에게 적합한 빌드 툴을 찾는 것은 매우 까다로울 수 있습니다. 그러나 개발을 좀 더 쉽게하기위해서는 필수입니다.
여기서 언급한 툴들은 매우 비슷하지만 차이점이 있습니다.
- Webpack은 자바스크립트나 css를 변경해서 반복적으로 리로드하는 일을 할 때 효율적입니다.
- Grunt는 다른 파일을 요청하여 독립적으로 환경설정을 반복적으로 하는 일에 효율적입니다.
- GULP는 파이프 체인에서 동일한 파일을 열고닫고를 반복하고 노드 환경에서 반복적인 작업을 할 때 효율적입니다.
- Browerify는 브라우저에서 Node.js 모듈을 사용할 때 효율적입니다.
- Brunch는 큰 프로젝트를 세팅할 때 Brunch의 구조때문에 환결설정을 할 필요와 충족할 요구사항 거의 없어 효율적입니다.
- Yeoman은 이미 기본적인 세팅이 되어있고 비슷한 것을 다시 만들고 싶다면 이 것을 이용해 스캡폴딩해서 만들 수 있습니다.
전체적으로 이러한 툴은 같이 사용할 때 서로 보완적이고 효율적으로 사용할 수 있습니다.